今回の連載【Python×PowerPoint】はいかがでしたでしょうか?
PowerPointの資料づくりを「python-pptx」を活用することで自動化して効率改善するという趣旨のもとこれまでに以下の内容について解説をしてきました。
さて、「テキスト編集」「グラフ」「表(テーブル)」と、順に取り上げてきましたが、連載の最後に紹介するのが、「図形」と「画像」「テキストボックス」をスライドに挿入する方法です。
これらは、いわゆる「魅せるPowerPointの資料」を作る上では欠かせない要素です。
図形や画像などは、効果的なアイキャッチを促します。
もちろん「python-pptx」でこれらを扱うことができます!
例えば、次のような面倒な作業も瞬時に終わらすことができます。
- プレゼンテーションの全頁の同じ場所に、図形を挿入したい。
- スライド上にある全ての図形の大きさやテキストを変更したい。
- スライドの画像を、最新のもに差し替えたい。
この記事を読むことで次のことが分かるようなります。
本記事内で紹介する各種クラスや関数などの使い方は一例です。省略可能なオプション引数などについては割愛していますので、詳細や不明点などは必要に応じて下記「公式ドキュメント」を参照してください。
python-pptx 公式ドキュメント(API Document)
https://openpyxl.readthedocs.io/en/stable/
1. スライドの構成要素(Shapeオブジェクト)

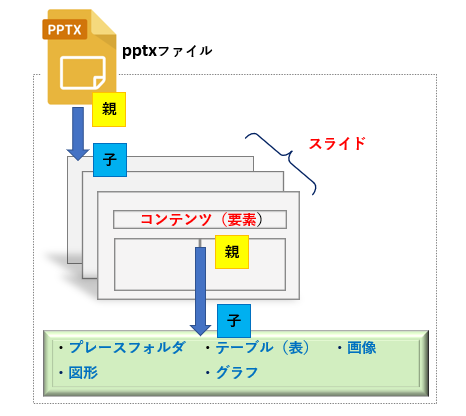
PowerPointは図1のように、プレースフォルダ(TITLE, BODY、、等)、図形(AutoShape)、グラフ、テーブル(表) などといったさまざまな要素によって構成されています。
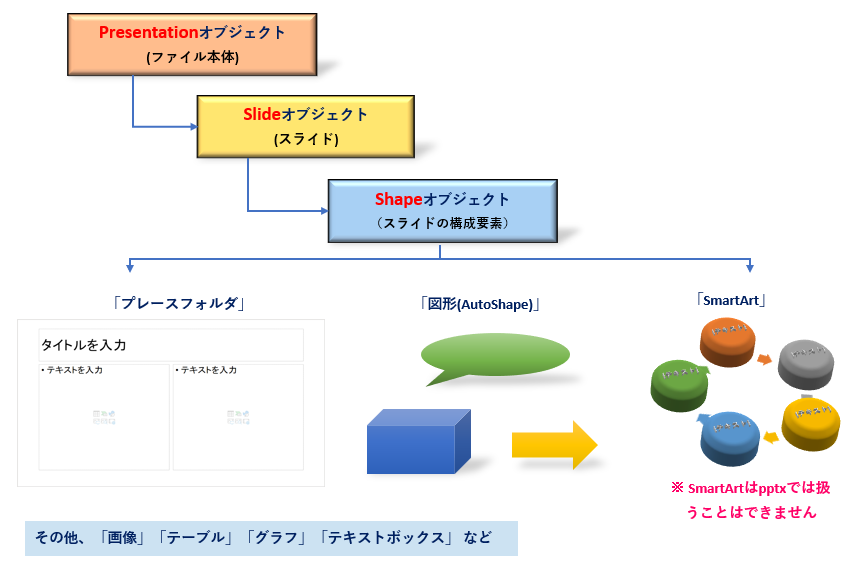
これら、一つ一つの要素は「python-pptx」ではShapeオブジェクトとして管理しています。本記事のメインテーマである、図形(AutoShape)、画像、テキストフレームもまた、Shapeオブジェクトの一種となります。(図2)
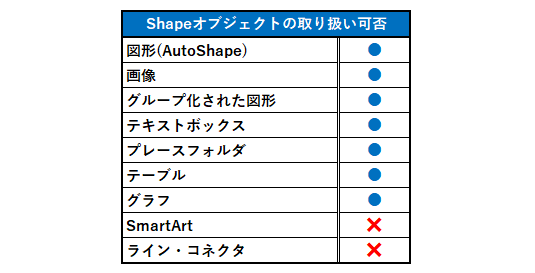
ただ、「python-pptx」ではPowerPointで扱うことができる全ての要素に対応できるわけでなく(2021/10時点)、一部要素は扱うことはできません。(図3)
残念ながら、「SmartArt」や「コネクタ」(AutoShape間の接続)は非対応のようです。今後の運営者の対応に期待しましょう。以下、公式ドキュメントの引用
These aren’t supported yet either so I don’t know much more about them. I’d better get to these soon though, they seem like they’d be very handy.
<公式ドキュメント>Understanding Shapes — python-pptx 0.6.21 documentation
2. 図形・画像・テキストボックスを挿入する

スライド上の要素は全てShapeオブジェクトとしてpython-pptxでは管理します。
ですので、スライドのコンテンツにアクセスをする場合は、必ずShapeオブジェクトを経由することになります。
Shapeオブジェクトへのアクセス(取得)は、対象のスライド(Slideオブジェクト)に対して、shapesプロパティ を使います。shapesプロパティで取得できるのは、スライド内にある全ての要素(Shapeオブジェクト)を管理するコレクション(イテラブルなオブジェクト)です。
次の書式のように、インデックスを指定して、特定の要素(Shapeオブジェクト)を得ることができます。
Slideオブジェクト.shapes
戻り値: Shapesコレクション (Shapeオブジェクトを要素とするイテラブルなオブジェクト)
Slideオブジェクト.shapes[index]
引数: index : スライドの要素のインデックス
戻り値: Shapeオブジェクト
次項からは、図形・画像・テキストボックスのShapeオブジェクトを追加するメソッドを解説します。
2.1 図形(AutoShape)のShapeオブジェクトを追加する
スライドに図形(AutoShape)を挿入するには、add_shape()メソッド を次の書式のようにして使います。
Shapesコレクション.add_shape(autoshape_type_id, left, top, width, height)
引数: autoshape_type_id: 図形の種類を指定(MOS_SHAPEクラスの定義)
引数: left: 図形の左上のx座標
引数: top: 図形の左上のy座標
引数: width: 図形の幅
引数: width: 図形の高さ
戻り値: Shapeオブジェクト (図形<AutoShapes>)
引数:autoshape_type_id には、追加するAutoShapeの種類を MSO_SHAPEクラス の定義から選び、指定します。引数2,3で配置位置を、引数4,5で図形の大きさを指定します。
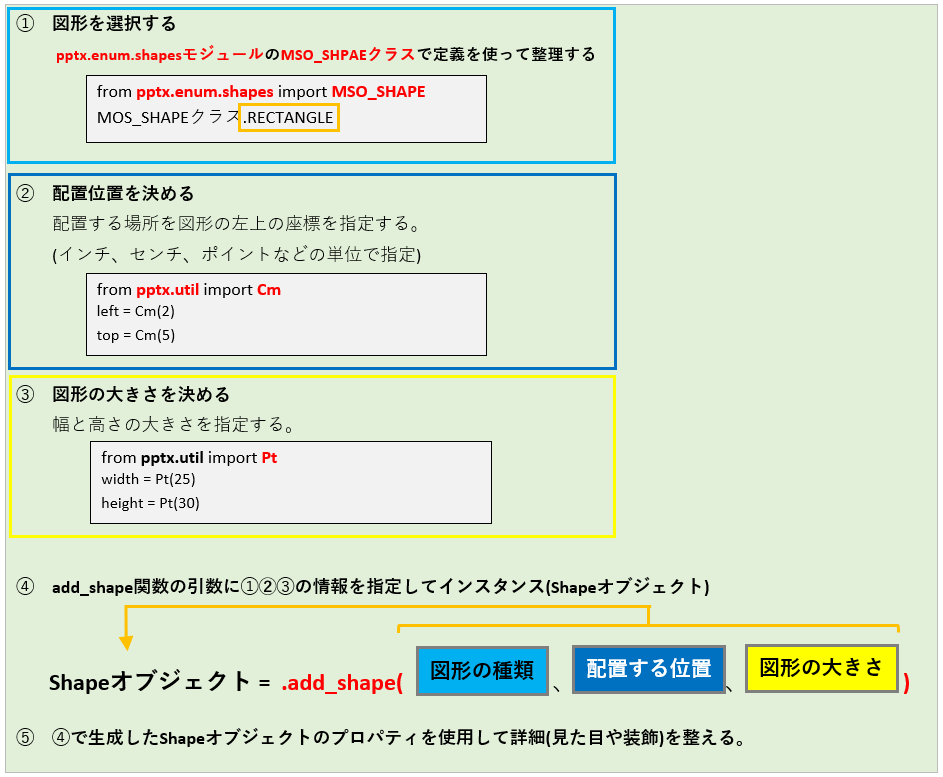
メソッドの引数指定について図解をすると以下の通りとなります。画像やテキストボックスを追加するメソッドも後述しますが、同様の記述スタイルとなります。

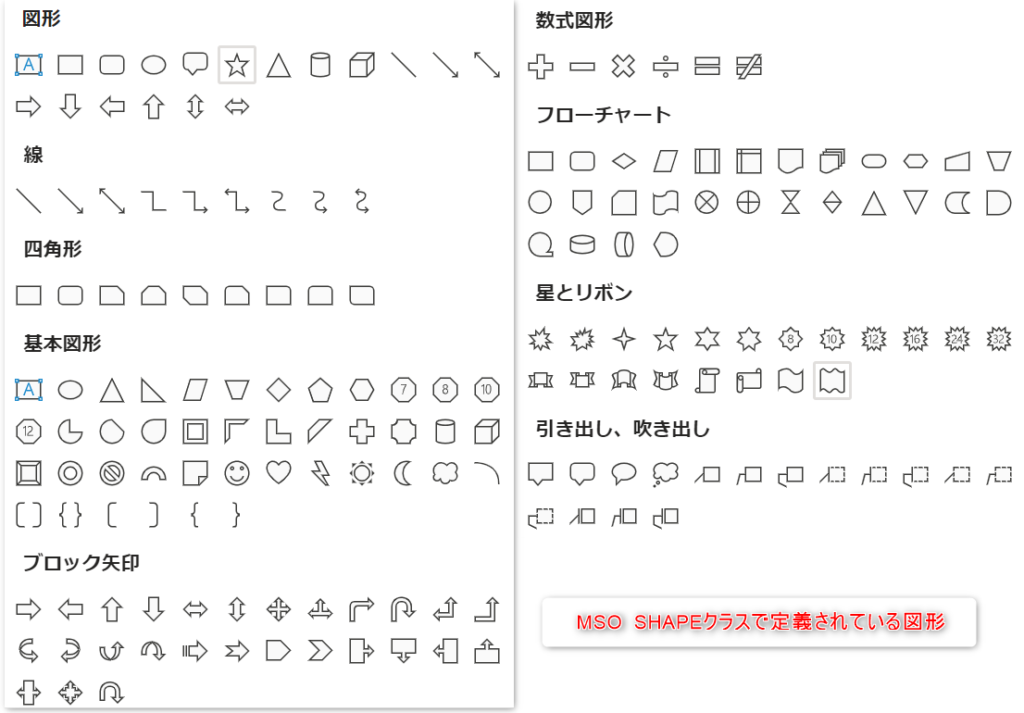
図形の種類は、PowerPointの図形メニュー一覧の全てのAutoShape図形に対応しています。オプション指定は、「MSO_SHAPEクラス」を参照してください。
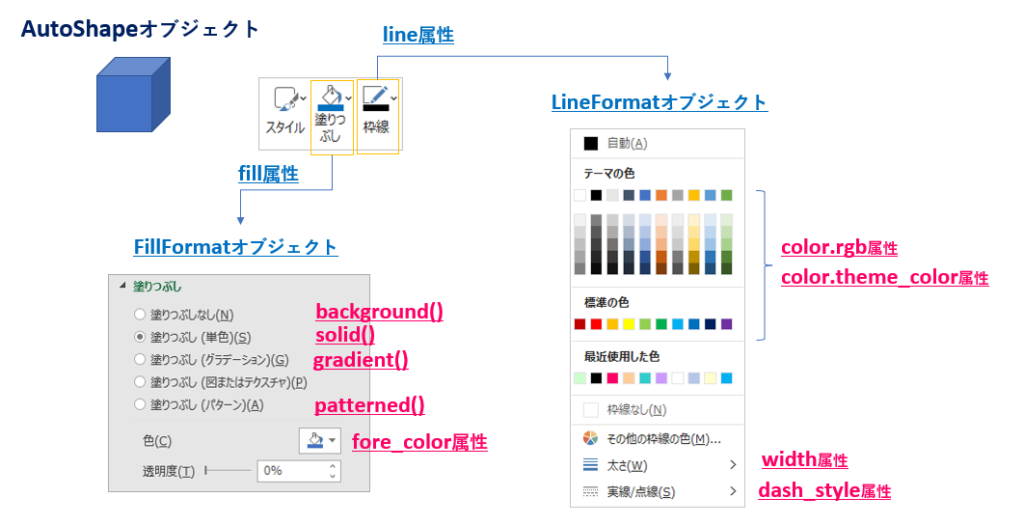
図形の大まかな配置ができたところで、Sahpeオブジェクト(図形)配下の属性で塗り潰しや、テキストなどの設定を行います。
主な属性には、次のようなものがあります。
| Shapeオブジェクト(図形).プロパティ | 機能 | 従属プロパティ(主要なもの) |
|---|---|---|
| text | テキストを設定する | TextFrameを包含可能かを、has_text_frame属性で事前確認が必要 |
| text_frame | TextFrameオブジェクトの取得 | 【TextFrameオブジェクト】 段落追加(add_paragraph()), 文字列(text), 余白(margin_*), 折り返し(word_wrap)の設定など |
| has_text_frame | テキストフレームの包含の有無 | 読み取り専用(True:含む/False:含まない) |
| fill | FillFormatオブジェクトの取得 (塗り潰し効果の適用) | 【FillFormatオブジェクト】 前景色(fore_color) 背景色(back_color)、塗りつぶし(solid())、パターンの設定など |
| line | LineFormatオブジェクトの取得 (枠線の設定) | 【LineFormatオブジェクト】 線の色(color)、スタイル(dash_style)、塗りつぶし(fill)、幅(widh)などの設定 |
| adjustments | Adustmentコレクションの取得 (図形の詳細調整) | 【Adjustmentオブジェクト】 0~8個のハンドルに0~1.0の実数を設定する (ハンドル数は図形により異なる) |
塗り潰し fillプロパティ によるFillFormatオブジェクト、枠線 lineプロパティ によるLineFormatオブジェクトの配下には、さらに図6のような属性が縦続され詳細設定を行う。
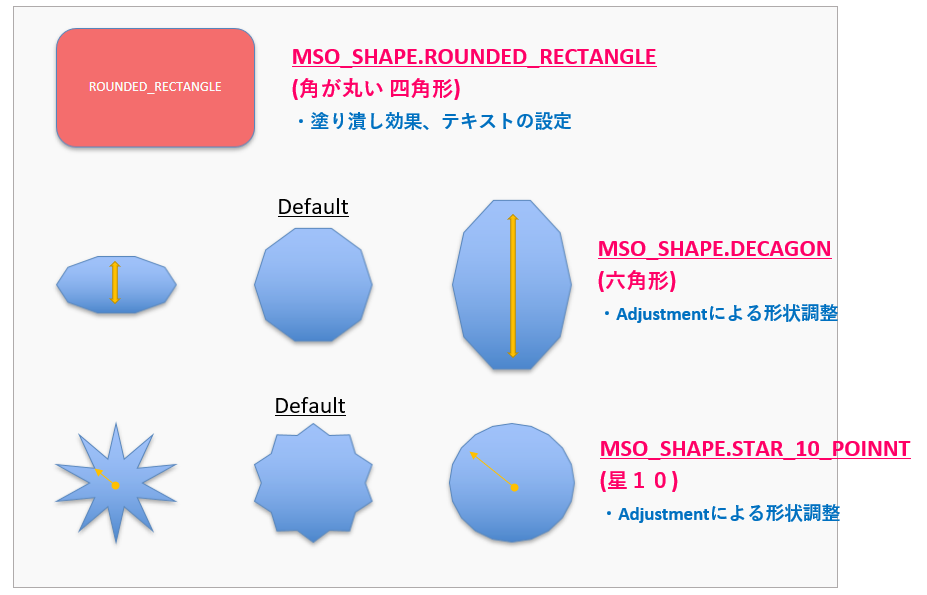
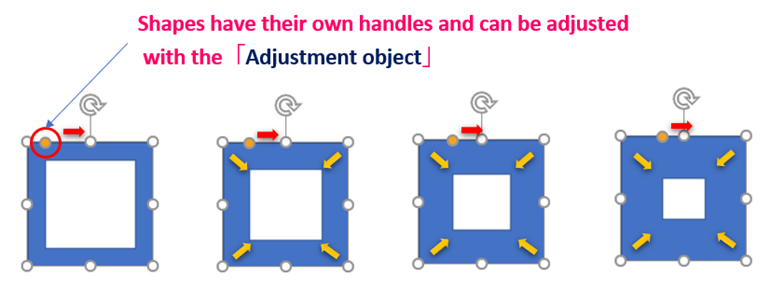
さらに、AutoShape図形には、個別に形状を調整するタップが用意されているものがあります。タップの個数は、図形により異なりますが、adjustmentsプロパティ で調整値の取得と設定を行うことができます。(図7)

【SAMPLE (1)】
ここで、スライドに図形(AutoShape)を挿入するサンプルコードを紹介します。
コードの概要は、新規プレゼンテーションに空白のスライドを追加し、3種類の図形を追加します。図形の形状や塗り潰し、テキスト設定などを行います。
from pptx import Presentation
from pptx.enum.shapes import MSO_SHAPE # 図形の定義がされているクラス
from pptx.dml.color import RGBColor # 色を管理するクラス
from pptx.util import Cm,Pt # 単位指定をするクラス(センチメートル, ポイント単位)
prs = Presentation()
sld0 = prs.slides.add_slide(prs.slide_layouts[6]) # 空白のスライドを追加
# [A]図形の追加と形状の変形
#-----------------------------------------------------------------------------------------------
rect0 = sld0.shapes.add_shape( # shapeオブジェクト➀を追加
MSO_SHAPE.ROUNDED_RECTANGLE, # 図形の種類を[丸角四角形]に指定
Cm(2), Cm(2), # 挿入位置の指定 左上の座標の指定
Cm(5), Cm(3)) # 挿入図形の幅と高さの指定
for i in range(3):
rect1 = sld0.shapes.add_shape( # shapeオブジェクト➁を追加
MSO_SHAPE.DECAGON, # 図形の種類を[六角形]に指定
Cm(2+i*5), Cm(7),
Cm(3), Cm(3))
rect1.adjustments[0] = 0.5*(i+1) # 図形の形状を変形(高さ方向)
for i in range(3):
rect2 = sld0.shapes.add_shape( # shapeオブジェクト➂を追加
MSO_SHAPE.STAR_10_POINT, # 図形の種類を[星(10)]に指定
Cm(2+i*5), Cm(12),
Cm(3), Cm(3))
rect2.adjustments[0] = 0.21*(i+1) # 図形の形状を変形
# [B]図形の塗り潰しとテキストの設定
#-----------------------------------------------------------------------------------------------
rect0.fill.solid() # shapeオブジェクト➀を単色で塗り潰す
rect0.fill.fore_color.rgb = RGBColor(250, 100, 100) # RGB指定で色を指定
pg = rect0.text_frame.paragraphs[0] # shapeオブジェクト➀のTextFrameの取得
pg.text = 'ROUNDED_RECTANGLE' # TextFrameにテキストを設定
pg.font.size = Pt(10) # テキストの文字サイズを10ポイントとする
prs.save('Blog_図形の挿入.pptx')それでは、コードのポイントを解説します。
add_shape()メソッド で図形のタイプ(ROUNDED_RECTANGLE(丸角4角形))と配置場所、大きさを指定してスライドに図形を追加しています
Shapeオブジェクトは、「rect0」という変数に格納して後の処理で使います。
新たに、図形(六角形)を3つ位置をずらしながら挿入します。24行目の adustmentsプロパティ で調整ハンドルに設定値を入れて形状を変化させています。この図形は、調整ハンドルは1個のみ含まれていました。
27,28,33行目も同様に図形3(星10)を挿入してます。この図形は、調整ハンドルを2つ持っているようですが、うち一つ[0]を調整しています。
図形➀に対して fillプロパティ で FillFormatオブジェクト を取得します。配下のメソッド・属性で単色塗り潰し(Solid)を施します。色の指定は RGBColorオブジェクト を設定します。
図形➀に対して text_frameプロパティ・ paragraphsプロパティ で段落(Paragraph)を取得、テキストと、文字サイズを指定します。
<List1>の実行結果は以下にようになりました。
3種類の図形がスライドに挿入され、塗り潰し効果、テキスト設定、図形の調整を適用することができました。
2.2 テキストボックスのShapeオブジェクトを追加する
スライドにテキストボックス (TextBox)を挿入するには、add_shape()メソッド を次の書式のようにして使います。
Shapesコレクション.add_textbox(left, top, width, height)
引数: left :テキストボックス左上のx座標
引数: top :テキストボックス左上のy座標
引数: width :テキストボックスの幅
引数: width :テキストボックスの高さ
戻り値: Shapeオブジェクト (テキストボックス) / Shapesコレクションに追加
テキストボックスに設定できるのは、「テキスト(文字列)」のみです。ですので得られたShapeオブジェクトで主に使うことになる属性は、text_frameプロパティ ということになります。
連載2回目で解説した、プレースフォルダ(スライドの雛形)にテキストを設定する際のTextFrameオブジェクトの取り扱いと同じです。
| Shapeオブジェクト(テキストボックス).プロパティ | 機能 | 従属プロパティ(主要なもの) |
|---|---|---|
| text_frame | TextFrameオブジェクトの取得 | 【TextFrameオブジェクト】 段落追加(add_paragraph())、文字列(text)、余白(margin_*)、折り返し(word_wrap)の設定など |
<連載2回> 段落・テキスト編集編については以下も併せて参照下さい。
【SAMPLE (2)】
ここで、スライドにテキストボックスを挿入するサンプルコードを紹介します。
コードの概要は、新規プレゼンテーションに空白のスライドを追加し、テキストフレームを取得、段落を追加してテキストとその書式を設定するものです。
(連載2回目の復習となります)
from pptx import Presentation
from pptx.util import Inches, Pt # 単位指定用クラス(Inches:インチ単位, Pt:ポイント単位)のインポート
prs = Presentation()
sld0 = prs.slides.add_slide(prs.slide_layouts[6])
left = top = width = height = Inches(1)
txBox = sld0.shapes.add_textbox(left, top, width, height) #Text Box Shapeオブジェクトの追加
#----------------------------------------------------------------------------------------------------
tf = txBox.text_frame # TextFrameオブジェクトの設定
tf.text = "This is text inside a textbox" # TextFrameオブジェクトにはデフォルトで1つ段落を持つ
p = tf.add_paragraph() # paragraphオブジェクトの追加作成(2段落目)
p.text = "This is a second paragraph that's bold" # textプロパティによる文字列の設定
p.font.bold = True # font.boldプロパティによる太文字設定
p = tf.add_paragraph() # paragraphオブジェクトの追加作成(3段落目)
p.text = "This is a third paragraph that's big" # textプロパティによる文字列の設定
p.font.size = Pt(40) # font.sizeプロパティによる文字サイズの設定
prs.save('Blog_テキストボックスの作成.pptx')それでは、コードのポイントを解説します。
add_textbox()メソッド で、テキストボックスの配置場所とフレームの大きさを指定してスライドに追加します。戻り値である、Shapeオブジェクトは、「txBox」という変数に格納して後の処理に使います。
text_frameプロパティ にて、TextFrameオブジェクトを取得したのち、add_paragraph()メソッドで段落を追加します。(段落はTextFrameに予め一つは用意されています)
その他、段落単位に文字列と書式(太字・サイズ)を適用させています。
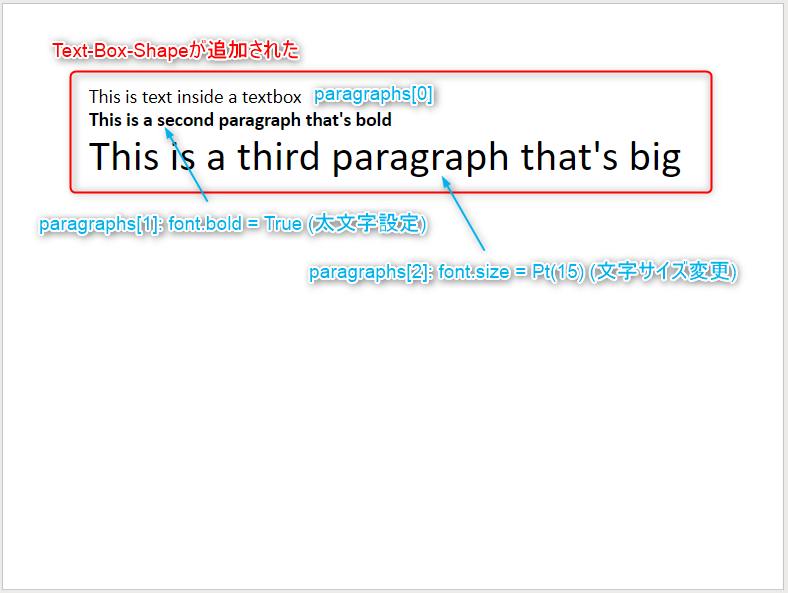
<List2>の実行結果は以下にようになりました。
テキストボックスが挿入され、段落が3段追加・テキストとその書式が適用されていることが確認できます。
2.3 画像のShapeオブジェクトを追加する
最後に、スライドに画像を挿入する方法を解説します。画像をスライドの任意の場所に配置するには、add_picture()メソッド を次の書式のようにして使います。
Shapesコレクション.add_picture(image_file, left, top, width, height)
引数: image_file: 挿入する画像ファイル名(pathも含めて指定)
引数: left: 画像の左上のx座標
引数: top: 画像の左上のy座標
引数: width: 画像の幅
引数: height: 画像の高さ
戻り値: Shape(Picture)オブジェクト / Shapesコレクション に追加
画像のShape(Picture)オブジェクトの配下には、画像のトリミング(切り取り)や回転などの属性が含まれます。
| Shape(Picture)オブジェクト.プロパティ | 機能 | その他詳細 |
|---|---|---|
| crop_bottom(left/right/top) | 上下左右の端面から画像サイズのトリミング | 設定例) 1.0(100%), 0.25(25%) |
| rotation | 画像の回転 | -360~360度で指定 |
【SAMPLE (3)】
ここで、スライドに画像を張り付けるサンプルコードを示します。
コードの概要は、5枚の画像(jpg)を張り付け、トリミング、回転処理を施します。
from pptx import Presentation
from pptx.util import Cm # 単位指定用クラス Cm
prs = Presentation()
sld0 = prs.slides.add_slide(prs.slide_layouts[6]) # 空白のスライドを追加
# <画像の貼り付け> ----------------------------------------------------------------------
# 画像-➀ X座標、Y座標、横幅、縦幅
pic0 = sld0.shapes.add_picture('sample_picture.jpg', Cm(1), Cm(1), Cm(7), Cm(5))
# 画像-➁
pic1 = sld0.shapes.add_picture('sample_picture.jpg', Cm(1), Cm(7), Cm(7), Cm(5))
# 画像-➂
pic2 = sld0.shapes.add_picture('sample_picture.jpg', Cm(1), Cm(13), Cm(7), Cm(5))
# 画像-➃
pic3 = sld0.shapes.add_picture('sample_picture.jpg', Cm(12), Cm(4), Cm(7), Cm(5))
# 画像-➄
pic4 = sld0.shapes.add_picture('sample_picture.jpg', Cm(12), Cm(12), Cm(7), Cm(5))
# <トリミング、回転> --------------------------------------------------------------------
pic0.crop_top = 0.25 # 上から0.25(25%伸長)
pic2.crop_bottom = 0.25 # 下から0.25(25%伸長)
pic3.rotation = 45 # 45度回転(時計回り)
pic4.rotation = -45 # -45度回転
prs.save('Shapeオブジェクト(画像)_apply2.pptx')それでは、コードのポイントを解説します。
add_picture()メソッド に画像のファイル名と、貼り付け場所、サイズを指定して画像を貼り付けます。ユニットは、Cm(センチ)を指定していますが、Pt/Inchiesなど他の単位系でも可です。戻り値Shapeオブジェクトは変数pic*へ格納します。
Shape(Picture)オブジェクトに対して、crop_top(bottom)プロパティ でトリミング(伸長)処理を施します。また、rotationプロパティ で画像の回転角を指定します。
<List3>の実行結果は以下にようになりました。
5枚の画像が貼り付けられ、トリミング(伸長)、回転処理がなされています。
3. まとめ

いかがでしたでしょうか?
Pythonの外部ライブラリである「python-pptx」の基本的な使い方について、5回の連載記事で解説してきました。
比較的短いコードでスライドの要素を追加したり編集できることがお分かりになられたと思います。MS-Office系のアプリケーションなので、一般的に使われるVBAを使って自動化する方法もあります。その一方で、AI・機械学習で最も人気と注目を集める「Python」を選択肢の一つに加えてみるのも面白いと思います。
きっと新たなシナジーが生まれかもしれませんね。
また、いつも参考にさせて頂いている「日経ソフトウェア」の2021年1月号、3月号にも特集記事が掲載されており、Webアプリとpython-pptxを活用した面白い応用事例が紹介されております。
こちらも是非参考にして貴方の作業効率改善に役立ててください。
本連載は今回が最後ですが、また機会があれば「python-pptx」をつかった応用例を紹介していきたいと思います。どうぞ、お楽しみに。
最後までお読み頂きありがとうございました。
また、今回のPowerPoint以外にも「Excel」や「Word」を操作するライブラリについての連載記事のあります。 Officeの3大ソフトをPythonで操作して効率化を目指していきましょう!
〇Excelの連載についてはこちらから↓
〇Wordの連載についてはこちらから↓